色々なレンタルサーバー提供会社で無料使用できる「モリサワWebフォント」の「TypeSquare」。「モリサワ」は老舗書体メーカーで、魅力的なフォントを提供しています。「モリサワ」のフォントサービスのライセンスを普通に購入しようと思うと数万円しますので、書体数は限られているとはいえ「TypeSquare」を使わないのはもったいないですね。ConoHa WING(コノハウィング)のユーザーも「TypeSquare」で「モリサワ」の33書体を無料で使用できます。
ConoHa WINGのユーザーがWordPressで「モリサワWebフォント」の「TypeSquare」を導入する方法と使い方、注意点です。
※TypeSquareは、株式会社モリサワの登録商標です。
「TypeSquare」の導入方法
ConoHa WINGでの設定
ConoHa WING(コノハウィング)の「ご利用ガイド Webフォント設定をする」に書いてあるままですが、「TypeSquare」を使用するためにはConoHa WINGでの設定が必要です。これは必ずやらないとダメです。実はこのあと出てきますが、ConoHa WINGでWordPressをインストールすると「TypeSquare」のプラグインが自動的にインストールされます。しかし、WordPressでいくら設定しても、このConoHa WING側の設定ができていなければ、当たり前ですが「TypeSquare」が機能しませんので、ご注意を。
具体的にはConoHa WINGのコントロールパネルへログインし、上のメニューの「WING」を選択、次に左のメニューの「サイト管理」から「サイト設定」を選択します。上の「基本設定」タブから「Webフォント」を開いて「利用設定」を「ON」にすればOKです。
WordPressでの設定
先ほど書いたように、ConoHa WINGでWordPressをインストールすると「TypeSquare」のプラグインが自動的にインストールされます。なので、WordPressでの設定は、左のメニューの「プラグイン」を選択し、プラグインのリストで「TypeSquare Webfonts for ConoHa」を「有効化」すればOKです。
WordPressで「TypeSquare」を使ってみる
「TypeSquare Webfonts」でテーマを選択
プラグインを有効化すると左のメニューに「TypeSquare Webfonts」が追加されるので、それを選択します。いくつかのフォントテーマが用意されていますので、プルダウンから選択します。デフォルトで入っているフォントテーマは以下の7つです。
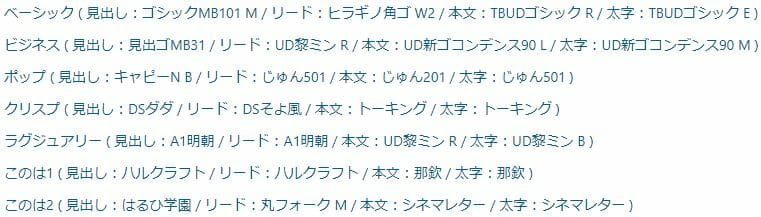
「ベーシック」「ビジネス」「ポップ」「クリスプ」「ラグジュアリー」「このは1」「このは2」
各フォントテーマは「見出し」「リード」「本文」「太字」のそれぞれにフォントが割り当てられています。こんな感じです。

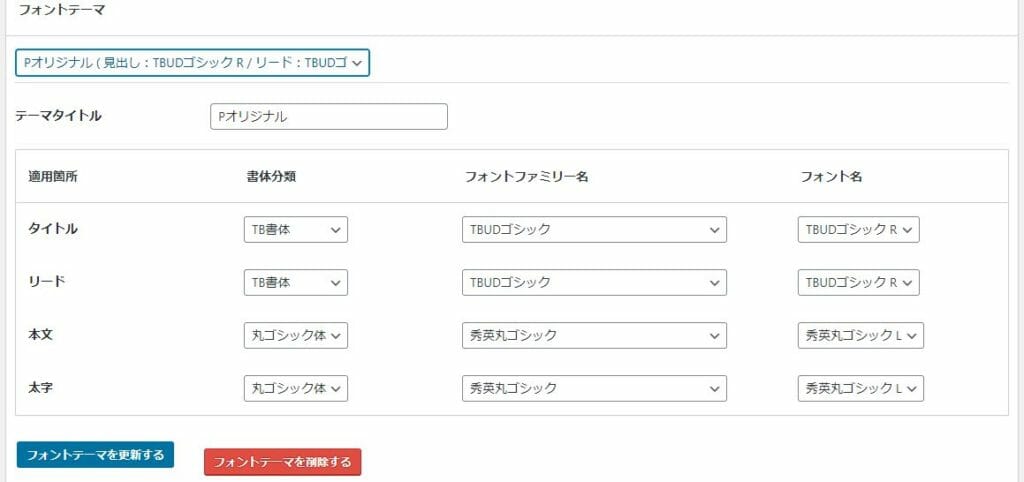
でも、デフォルトのフォントテーマだと自分が使いたいフォントが無かったりするので、自分で自由にフォントテーマを作りましょう。フォントテーマのプルダウンから「新しくテーマを作成する」を選択して、自由にフォントを選んでいきます。「Pオリジナル」という名前(テーマタイトル)を付けて、作ってみました。こんな感じです。

フォントテーマを選択したら、最後に「フォントテーマを更新する」を押します。これで、WordPressに選択したフォントテーマが適用されます。
ちょっとした注意点
※この不具合は現在解消されています。下記の対応の必要はありません。
基本的には上記の操作で、問題なく「TypeSquare」を使用できると思いますが、たまにこれまでのデザインが機能しない場合があります。確認できたのはWordPressのテーマで「Cocoon」を使用している場合のFontAwesomeのアイコンです。「TypeSquare」のフォントテーマを使用すると、例えば「タブボックス」のタブ部分の「CHECK」だとチェックマーク(✔)のアイコンが「▢」や「☒」などになってしまいます。こんな感じです。

これの回避方法ですが、CSSでfont-familyにFontAwesomeを設定することで解消されます(前についているFontAwesomeのアイコンへの対応)。
.fa::before{
font-family: 'FontAwesome';
}これをしておかないとCocoonでFontAwesomeのアイコンを使用している箇所は文字化けしますので、ご注意ください。
対応後のタブボックス(✔マークがキチンと表示されていますね)
まとめ
ConoHa WING(コノハウィング)を使っているなら、表示スピードも高速ですし、無料で使用できる「モリサワWebフォント」の「TypeSquare」はおすすめです。洗練されたフォントで魅力的なWebサイトを作っていきましょう!




コメント