WordPressの無料テーマ「Cocoon」(コクーン)最高ですよね。Cocoonでは記事でソースコードを書いた時に簡単に行番号を表示させる機能があります。素晴らしいですね。
さて、この行番号ですが、1からじゃなくて、途中からにしたい時ってありませんか。例えば「このテンプレートファイルの97行目を修正して…」みたいなことを書く時とかですね。
今回は、Cocoonでソースコード表示の行番号を任意の(途中からの)番号にする方法です。
Cocoonのソースコード表示に行番号を表示させる仕組み
Cocoon(コクーン)のソースコード表示に行番号を表示させるコードをみてみましょう。
css-custom.phpの741行~752行です(デフォルトだとこんな感じで1から表示されますよね)。「$rows」という配列に「1\A」「2\A」「3\A」…と順番に「99\A」迄入れて、それを行番号にしています。最大行を「$max_code_row_count」として、デフォルトで99を入れています。なので最大行をカスタマイズしたい時は「$max_code_row_count」を変えれば実現できるというわけですね。
※バックスラッシュ(\)を表示させる為に一部のデバイス向けには、この段落のフォントを変えています。
デフォルト(行番号 1~12)
<?php if (is_code_row_number_enable()):
$max_code_row_count = 99;
$max_code_row_count = apply_filters('max_code_row_count', $max_code_row_count);
$rows = array();
for ($i=1; $i <= $max_code_row_count; $i++) {
$rows[] = $i.'\A';
}
?>
.is-code-row-number-enable pre::before {
content: "<?php echo implode(' ', $rows); ?>";
}
<?php endif; ?>設定後(行番号 741~752)
<?php if (is_code_row_number_enable()):
$max_code_row_count = 99;
$max_code_row_count = apply_filters('max_code_row_count', $max_code_row_count);
$rows = array();
for ($i=1; $i <= $max_code_row_count; $i++) {
$rows[] = $i.'\A';
}
?>
.is-code-row-number-enable pre::before {
content: "<?php echo implode(' ', $rows); ?>";
}
<?php endif; ?>実際にソースコード表示をさせているページを検証ツール(Google Chromeの右クリックで「検証」など)を使用してみるとContent: の””の中に「1\A」~「99\A」が入っているのが確認できます。
※バックスラッシュ(\)を表示させる為に一部のデバイス向けには、この段落のフォントを変えています。
content: "1\A 2\A 3\A 4\A 5\A 6\A 7\A 8\A 9\A 10\A 11\A 12\A 13\A 14\A 15\A 16\A 17\A 18\A 19\A 20\A 21\A 22\A 23\A 24\A 25\A 26\A 27\A 28\A 29\A 30\A 31\A 32\A 33\A 34\A 35\A 36\A 37\A 38\A 39\A 40\A 41\A 42\A 43\A 44\A 45\A 46\A 47\A 48\A 49\A 50\A 51\A 52\A 53\A 54\A 55\A 56\A 57\A 58\A 59\A 60\A 61\A 62\A 63\A 64\A 65\A 66\A 67\A 68\A 69\A 70\A 71\A 72\A 73\A 74\A 75\A 76\A 77\A 78\A 79\A 80\A 81\A 82\A 83\A 84\A 85\A 86\A 87\A 88\A 89\A 90\A 91\A 92\A 93\A 94\A 95\A 96\A 97\A 98\A 99\A"行番号のスタートは$i=1で、それを一つずつ増やしているので、この$iを任意の番号にすれば、そこからスタートする行番号に設定できそうです。が、あまりコードを触りたくないので、ソースコードブロックを指定して表示したい行番号を設定するというシンプルな手法で今回はいきます。
Cocoonでソースコード表示の行番号を任意の(途中からの)番号にする方法
実際にCocoon(コクーン)でソースコード表示の行番号を任意の(途中からの)番号にしていきましょう。前提としてCocoonで「ソースコードをハイライト表示」させ、更に「ソースコードに行番号を表示」させる設定をしてください。
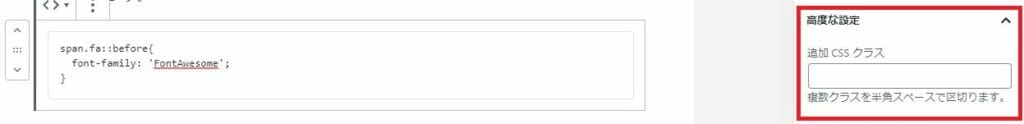
こんな感じの3行のソースコードで説明していきます。デフォルトだと1~3の行番号が表示されます。
span.fa::before{
font-family: 'FontAwesome';
}では、これを11~13の行番号にしてみましょう。まず、任意の(途中からの)番号にしたいソースコードブロックを選択して、右側の「高度な設定」の「追加CSSクラス」(下図の赤で囲んだ部分)に名前を設定します。

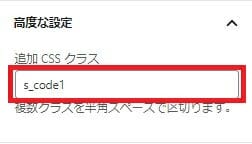
ここでは「s_code1」という名前を付けました(下図の赤で囲んだ部分)。

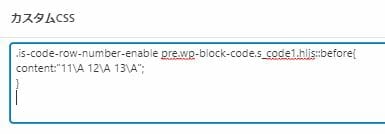
次に、エディターの下の方にある「カスタムCSS」に以下のコードを書きこみます。
.is-code-row-number-enable pre.wp-block-code.s_code1.hljs::before{
content:”11\A 12\A 13\A”;
}
こんな感じです。
※バックスラッシュ(\)を表示させる為に一部のデバイス向けには、この段落のフォントを変えています。

先ほどの「高度な設定」の「追加CSSクラス」で付けた名前を、上記の通り「pre.wp-block-code」と「hljs」の間に入れて「.(ドット)」でつなげています。これで「追加CSS」の名前が設定されているソースコードブロックの前に(::before)、content:の””の中に「\A」とともに設定した番号が行番号として表示されます。
※バックスラッシュ(\)を表示させる為に一部のデバイス向けには、この段落のフォントを変えています。
span.fa::before{
font-family: 'FontAwesome';
}上記の通り、11~13の行番号が表示されましたね。
これはつまり、あまり使いみちは無いと思いますが、この方法だと、どんな数字にもできるということです。こんな感じにも。
span.fa::before{
font-family: 'FontAwesome';
}まとめ
以上がCocoon(コクーン)でソースコード表示の行番号を任意の(途中からの)番号にする方法です。この記事では、一部のデバイス向けに指定したブロックのフォントを変えていますが、これも「高度な設定」の「追加CSSクラス」を同じように使って実現しています。
最後迄、お読みいただき、ありがとうございました!




コメント